Maybe Advertising Should Stop Grabbing Women By The P**sy.
Harvey Nichols is a veddy upscale British department store that holds a door-buster of a sale every year. The discrepancy between this luxury brand and its annual Wal-Mart-stampede of a sale has been the inspiration for a long-running campaign I’ve admired for years.
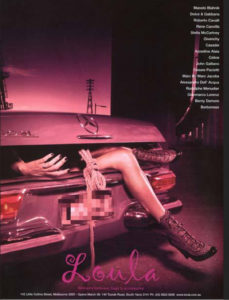
Recently, I used one of their ads (below) to promote a webinar I’m giving on “Leveraging Tensions to Produce Better Ideas.”

OOH for U.K.’s Harvey Nichols.
The next day, I received a text from a woman, Megan Colleen McGlynn, a colleague with whom I’ve traded emails with off and on over the years. (Her name used here with permission.) I was first struck by the civility of her tone:
MEGAN: You’ve been one of my favorites ever since I read “Hey Whipple, Squeeze This” when I was a stewardess going to school and working on my book on layovers. This is difficult for me to say, but… while I get the benefit of using conflict and tension, the example you posted looks like a woman getting beat up. I hate to think your students will be cranking out ads with images like this as an example of great advertising. I wish you’d reconsider. Sincerely, Megan
And so began this short text correspondence:
LUKE: Thanks for writing. I will clarify in next post that this image is about how high fashion store will be facing onslaught of customers at annual door-buster sale.
MEGAN: Luke, I understand the intent. But the image still shows what looks like a woman on the ground with her arms up in defense. It’s a violent trigger for anyone who’s ever been attacked. Depicting women in demeaning and violent situations in advertising is what most of us are trying to put an end to. Thanks for responding.
LUKE: Thanks, Megan. I’m gonna bring this up in classroom today as discussion.
MEGAN: Let me know what happens. The typical response I hear is a lot of “You’re being too sensitive and need to learn to take a joke.”
LUKE [Later:] Well, after lots of discussion, my students were about 60% of the opinion that the world is full enough of images of violence to women and that the ad industry probably doesn’t need to add to it. I agree with them. And with you. I’ll write later about this on heywhipple.com.
MEGAN: I’ll definitely read it.
My change of heart came during those class discussions, a day of back-and-forth with smart students some 40 years younger than I; kids who grew up in a different world than the one I did.
Because they were all ad geeks like me, the first part of the discussion was about the concept of the ad. (Most of them admired it.) But the question I pushed towards was, “Are people who are tired of images like these, or offended by them, or triggered by them…. aren’t these people being what some call ‘snowflakes’?”
 This term, dating back to the Civil War, was popularized most recently by sexual-harasser Bill O’Reilly who wrote: “We all know Snowflakes. The people who blame everyone else for their failures, who look to others to solve their problems, who are sooooo sensitive to every slight.” (Which describes – some note with interest – Donald Trump. His ineloquence was the inspiration for the title of this essay.)
This term, dating back to the Civil War, was popularized most recently by sexual-harasser Bill O’Reilly who wrote: “We all know Snowflakes. The people who blame everyone else for their failures, who look to others to solve their problems, who are sooooo sensitive to every slight.” (Which describes – some note with interest – Donald Trump. His ineloquence was the inspiration for the title of this essay.)
That was my question to spark the debate: Are people who take exception to images like this, are they snowflakes?
Many students said, “Well, the image can be offensive, if you take it out of context. I mean, it is a mannequin.”
To which I asked, “Well, you’re looking at it as an ad person. But to the average person who sees this image on the side of a passing bus, what do they see?”
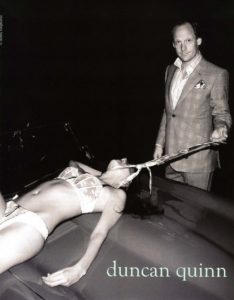
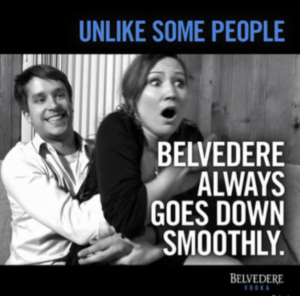
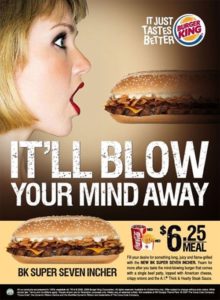
And so we talked. And we reviewed many egregious examples of violence, objectification, and degradation of women in advertising; a sample of which I present here.
 One student, a woman, said, “That department store ad makes me mad, and it is offensive, not just to women who might have trauma or PTSD.” Another agreed: “It’s just more of same. It’s violence to women, commodified.”
One student, a woman, said, “That department store ad makes me mad, and it is offensive, not just to women who might have trauma or PTSD.” Another agreed: “It’s just more of same. It’s violence to women, commodified.”
What I found most interesting (if that’s the word) is all of the students had long become numb to this type of imagery.

Journalists and scholars describe this numbness as part of what constitutes a “rape culture,” a society in which treating women with violence or degradation is considered … acceptable. Many of us are in fact resigned to the idea that these images, well, they just exist. They’ve become part of the cultural visual iconography — whether we seem them in the news, in movies, or in popular culture like humor, comedy, or advertising, they just exist.
Regarding images like this in humor and advertising, New York Magazine writer, Alissa Quart, used the interesting term “ironic sexism … the objectification of women in a manner that uses mockery [and] quotation marks.” Other writers use terms like “hipster sexism,” a conceit where “ironic” use of such images somehow serves as a “distancing gesture, a belief that simply by applying quotations, questionable and even offensive material about women can be alchemically transformed.”
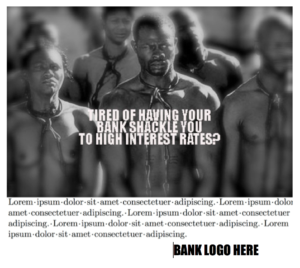
If irony or humor automatically makes things acceptable, I asked the class if it would be okay to ironically use an image of a black man in chains for a bank ad headlined “Tired of being shackled to high interest rates?”

A fake ad. Why would this ad never get approved, but the others did?
“Noooo, no, that’s too much.” (But why? I asked.) “Well, racism and slavery, they’re just so combustible right now.” (But what if I’m using the image as a joke or to be “disruptive.”) “No, you can’t. You just can’t.”
Of course, I agreed, we can’t. The industry seems to agree we can’t play here (with the occasional exception of tone-deaf and clueless pieces of shit like Pepsi’s recent commercial). The subject of religion also seems to be a fairly well-established no-fly zone. But why don’t these arguments apply to using images objectionable to women?
For the record, I myself have done an ironically-sexist ad. For Horst Salons, I created this outdoor board, knowing full well the subtext was “Horst can transform you from ‘Bow Wow’ (looking like a dog) to ‘Wow’.”
 I was sure some women would complain, but the simplicity of the concept delighted me and I was ready to shrug off any detractors with a “Oh, Christ, you’re being too sensitive. Get a sense of humor.”
I was sure some women would complain, but the simplicity of the concept delighted me and I was ready to shrug off any detractors with a “Oh, Christ, you’re being too sensitive. Get a sense of humor.”
Megan noted this in our text conversation above and said later she’s seen questionable work defended with “Well, that’s what advertising is supposed to do; to disrupt.” Megan also noted, sadly, that when she forwarded arguments like this at work, she was “labeled as ‘difficult’ or ‘not edgy enough,’” concluding, “It’s tough being a woman in advertising.”
(Embarrassing side note: See how I thought I had to man-splain the mannequin concept to Megan in our text conversation? She says women get that a lot. Full disclosure: I may suck.) (Second side note: Most of the terrible stuff out there would not likely have been produced if a woman had been in the room. Advertising needs women. Apply now. Operators – who are not necessarily women – are standing by.)

 As our class drew near the end, one student noted, “Well, here’s the problem. People can be offended by just about anything. What if someone’s all PTSD about car accidents? If you take all this to its logical conclusion, can you really do an ad about anything? Somebody’s going to complain.”
As our class drew near the end, one student noted, “Well, here’s the problem. People can be offended by just about anything. What if someone’s all PTSD about car accidents? If you take all this to its logical conclusion, can you really do an ad about anything? Somebody’s going to complain.”
I responded by saying this counter-argument sounds a lot like the “slippery slope” gambit commonly used by conservatives to resist any change they object to. When the marriage-equality bill was introduced in Congress, they decried, “Well, if the definition of marriage can include a man marrying a man, then why can’t a man marry a goat? Or a lawn mower?”
 Setting aside the fact that I would very much like to see those politicians stick their dicks in lawn mowers, such arguments are specious. Marriage does not include lawn mowers and thoughtful self-regulation in advertising doesn’t mean edginess is off-limits and all future advertising should be agreeable to every person on the planet.
Setting aside the fact that I would very much like to see those politicians stick their dicks in lawn mowers, such arguments are specious. Marriage does not include lawn mowers and thoughtful self-regulation in advertising doesn’t mean edginess is off-limits and all future advertising should be agreeable to every person on the planet.
We ended the class that day basically agreeing to this statement:
Given there are already so many images of abuse and degradation of women in the media, do we as advertising creatives really need to add any more to the pile?
 As an ad geek, I still admire my old Horst billboard. And I still love that Harvey Nichols mannequin poster. But since there are indeed a billion ways to solve a problem, maybe I can just push past a problematic image – however clever or elegant it may seem to me – and come up with something that doesn’t add to the pile of objectionable stuff out there.
As an ad geek, I still admire my old Horst billboard. And I still love that Harvey Nichols mannequin poster. But since there are indeed a billion ways to solve a problem, maybe I can just push past a problematic image – however clever or elegant it may seem to me – and come up with something that doesn’t add to the pile of objectionable stuff out there.
Today, thanks to that text from Megan, I fully understand what advertising CCO Madonna Badger was talking about in that speech she gave at Cannes. To paraphrase: The widespread use of violent or degrading representations of women as objects in advertising changes how society understands women. It counters the broader efforts of legislation, as well as the media and social marketing campaigns aiming to combat violence against women.
I’ll close with this.
Remember that Golden Rule thing? “Treat others how you would like to be treated.” Well, there’s the lesser-known Platinum Rule that goes “Treat others as they would like to be treated.”
Yeah, I can do that. I can be the change I want to see in the world.
LEVERAGING CONFLICT & TENSION TO GET TO BETTER IDEAS.
(REVISED ESSAY) On Thursday, June 8 at 1:30pm, I’m presenting a webinar about this technique. I promise not to suck. (Register here.)
• • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • •
 Creativity happens best, in my opinion, when we’re presented with a problem, not a solution.
Creativity happens best, in my opinion, when we’re presented with a problem, not a solution.
I am not a strategist but in my experience, I think the best briefs set things up as problems, not solutions.
Think of the brief as a wall.
Getting over this wall requires creativity. … I can go over the wall – with a rope, a ladder. I can go under it with a shovel, through it with a bulldozer, go around the world and come up on the wall from the other side, or maybe just beam down on the other side with Spock. There are all kinds of possibilities.
Or, on the other hand, I can be presented with a brief about the lovely piece of land on the other side of the wall. Which is how I think most briefs read. “Please do an ad about the fine ten-square-yard patch of lawn.”
Well, I’m sure it’s a fine chunk of winter rye on the other side; thick and green, the envy of the entire block. But what’s on the other side of the wall is a solution, not a problem, and so it’s boring. It’s boring because it’s like a crossword puzzle that’s already been filled out. As a creative I always wondered, where do I go with briefs like this?
I’d rather work with a brief that is about the wall; about the problem.
One could argue the hypothetical lawn could be turned into something creatively dazzling. It can, yes — (just shut up, I’m on a roll) — but I’ll dig in my heels here to make a point. When you start with a problem, you have the beginning of story. And story is a bigger, better place to work towards than just some happy ad about some happy thing.
As you may recall from Mrs. Hansen’s 11th-grade English class, all drama is conflict. Sometimes it’s a protagonist versus an antagonist. Sometimes it’s love versus loneliness, or Crest versus cavities. But there’s always a “versus” and it’s that versus which drives the story.
What’s interesting to note here is how stories never start with a “happy ending.” A good thing, because happy endings aren’t interesting. It’s the beginnings, where the problems are, that make us lean in. I’ll wager if you pulled in hours late to a movie, you wouldn’t walk up and buy a ticket just to catch the last scene and the end credits. The movie stars riding off into the sunset (or over the nice lawn), that scene is almost always the least interesting part of any movie.
Unfortunately, many continue to think the purpose of a brief is to provide creatives with the information they’ll need to film the happy ending.
I’m not positive I’m right about this. But I suspect most creatives would agree it’s easier to create something interesting when you’re presented with a problem and not a solution.
That’s my 2¢. What’s yours?



 My expertise can be bought.
My expertise can be bought.


 My webinar on achieving creative break-throughs airs this Thursday at 1pm EST. Pictured here, Zoom recording of pre…
My webinar on achieving creative break-throughs airs this Thursday at 1pm EST. Pictured here, Zoom recording of pre… 